
Additional links for Register and Login are added by the _LoginPartial line on line 29.īelow the navigation, the main body of each page is rendered in another, marked with the “container” and “body-content” classes.

The main navigation menu is rendered by the element within the second div, and includes links to Home, About, and Contact. It also includes the application name, which appears in the top left. © 2016 - WebApplication1 required: false)
#Bootstrap single column responsive layout full
The app helps you define blocks but you still have full freedom of how you setup your media queries and what styles are defined inside them.- WebApplication1 Toggle navigation WebApplication1 Home About Contact Html.PartialAsync("_LoginPartial") Clicking the Add Media Query option will add the needed markup and will target the currently selected breakpoint size. Every CSS block can have a media query applied.īootstrap Studio can help you quickly define media queries via the CSS editor context menu.
#Bootstrap single column responsive layout code
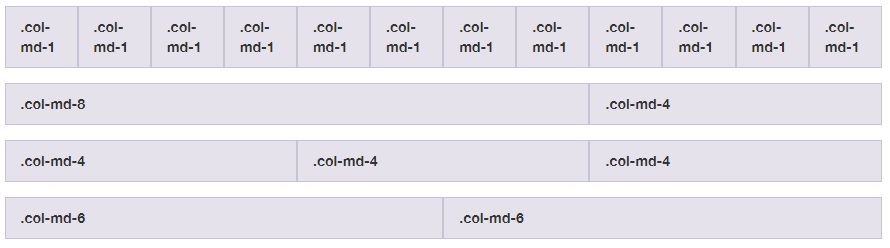
If you are well versed with CSS, you can achieve anything by writing code in the CSS Editor. You only need to drag and drop it between two columns and to give it the correct Responsive Display class to limit when it is active. This is why Bootstrap Studio gives you the Column Helper component. # Breaking Columns to New Rows (Clearfix)įor some layouts, you need to clear columns to a separate row. You can find them in the Responsive Display group in the Options Panel.Ī common way to use conditional visibility is to show an element on mobile but hide it on desktop. The Responsive Display options offer a quick way to hide, show, or change the display type of any element depending on screen size. Here you have more settings for the way columns are displayed and the ability to adjust each option for a specific breakpoint. # Options Panelįor finer tuning, select a column and go to the Options Panel. In the video example above, the selected column size is for the "SM" breakpoint. When a column is selected, a toolbar will appear with options for changing the order and size of columns, as well as buttons for quickly adding more columns to that row.Īny changes made with the toolbar will be applied for the currently selected breakpoint size. # Column ToolbarĪfter the general outline of your layout is ready, you can start adjusting the size and responsiveness of the columns. Then, any actual content goes inside the columns. This makes it possible to adapt the layout depending on the available space on different devices like phones, laptops and desktop monitors.Īs a simple rule, always start with a row and add columns inside it.



Bootstrap Studio gives you a number of tools, components and techniques for creating responsive designs that look great on any device.


 0 kommentar(er)
0 kommentar(er)
